Event loop 機制

- 同步程式都會在主執行緒執行,每次加入到 call stack
- 接著,異步程式則是執行完,將結果存放到 task queue
- 當 call stack 已經執行完且空,就會從 task queue 逐個處理,將其等待狀態清除並加入到主執行緒
- 重複上面的事件循環處理機制

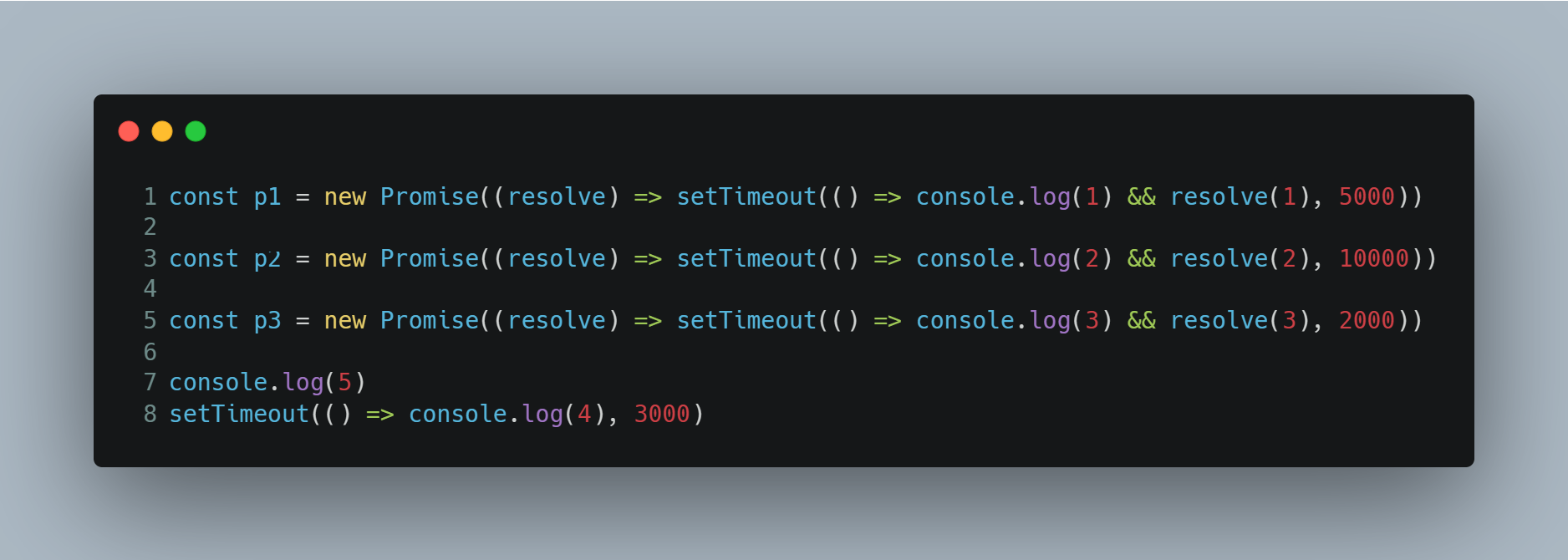
1 | 5 // L7 從 call stack 同步程式印出 |
task queue(n) 只代表著被放入 queue 順序,不代表真實在 queue 的位置,畢竟主執行緒在執行 task queue 的任務時,可能還有其他異步尚未產生結果。
Ref
[面試] 前端工程師一定要會的 JS 觀念題-中英對照之上篇
Philip Roberts: Help, I’m stuck in an event-loop
Event loop 機制圖形化
— 2022年12月4日